-
 Thanh toán đa dạng, linh hoạtChuyển khoản ngân hàng, thanh toán tại nhà...
Thanh toán đa dạng, linh hoạtChuyển khoản ngân hàng, thanh toán tại nhà... -
 Miễn Phí vận chuyển 53 tỉnh thànhMiễn phí vận chuyển đối với đơn hàng trên 1 triệu
Miễn Phí vận chuyển 53 tỉnh thànhMiễn phí vận chuyển đối với đơn hàng trên 1 triệu -
 Yên Tâm mua sắmHoàn tiền trong vòng 7 ngày...
Yên Tâm mua sắmHoàn tiền trong vòng 7 ngày...
The Principles of Beautiful Web Design: Designing Great Web Sites is Not Rocket Science!
-

- Mã sản phẩm: 0992279445
- (101 nhận xét)

- Publisher:SitePoint; 3rd edition (July 8, 2014)
- Language:English
- Paperback:212 pages
- ISBN-10:0992279445
- ISBN-13:978-0992279448
- Item Weight:15.9 ounces
- Dimensions:8 x 0.45 x 10 inches
- Best Sellers Rank:#683,986 in Books (See Top 100 in Books) #216 in Graphics & Multimedia Programming #428 in Web Design (Books) #1,035 in Internet & Telecommunications
- Customer Reviews:4.3 out of 5 stars 101Reviews

Mô tả sản phẩm
From the Publisher
The Principles of Beautiful Web Design

Chapter 1: Layout and Composition
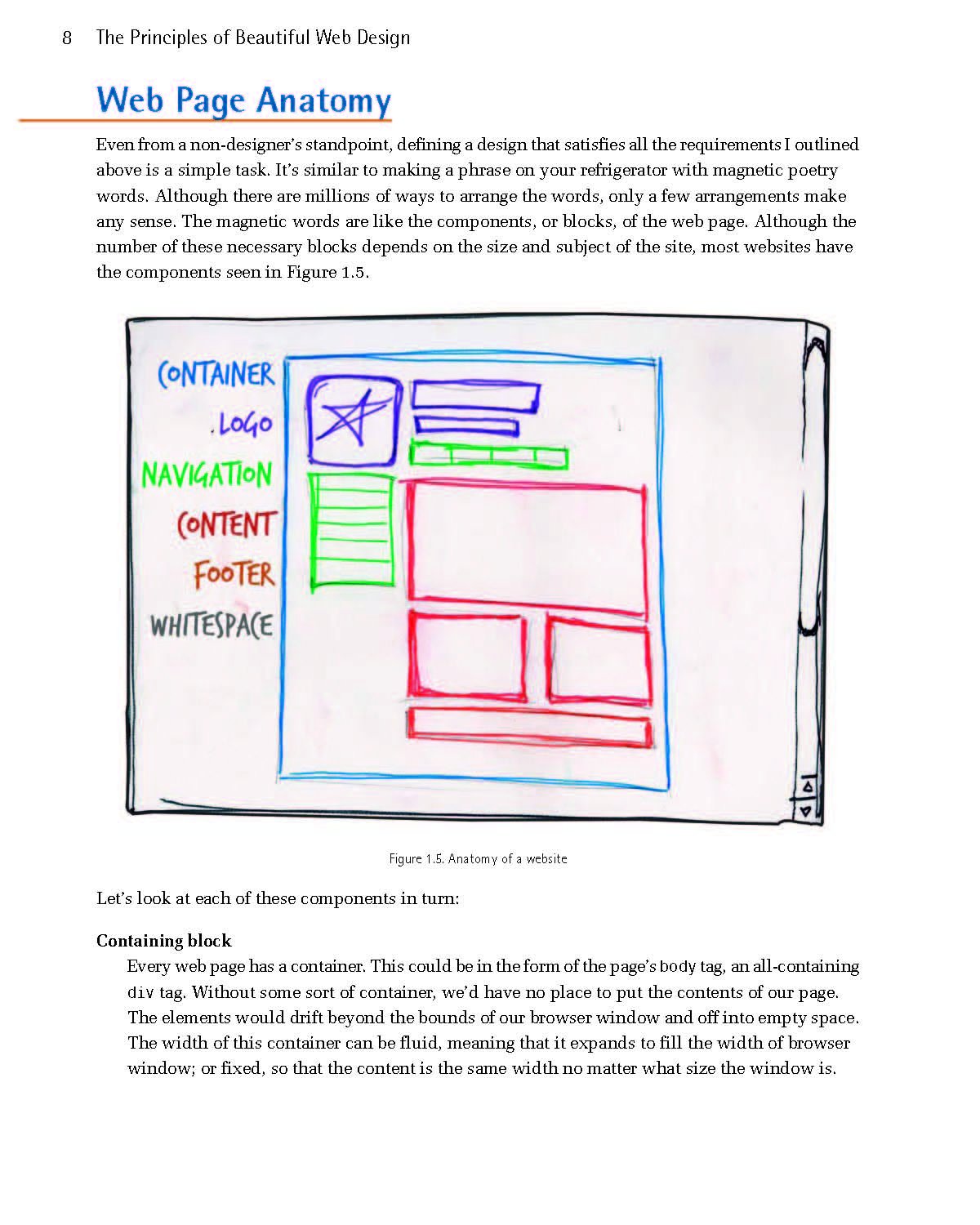
An awareness of design relies heavily on understanding the spatial relationships that exist between the individual components of a design. The layout chapter kicks off the design process by investigating possible page components. With these blocks defined, we discuss some tools and examples that will help you start your own designs on a solid foundation. To wrap up this discussion, we’ll examine Knoxville Reflexology, a real client project that we’ll be following as an example through each chapter.

Designing Great Web Sites is Not Rocket Science
This book comprises the following five chapters. You can read them from beginning to end to gain a complete understanding of the subject, or skip around if you only need a refresher on a particular topic. If you’re squeamish about choosing colors, feel uninspired by a blank browser window, or get lost trying to choose the right font, this book is for you. I take a methodical approach to presenting traditional graphic design theory as it applies to today’s website development industry. While the content is directed towards web programmers and developers, it provides a design primer and relevant examples that will benefit readers at any level.

Chapter 2: Color
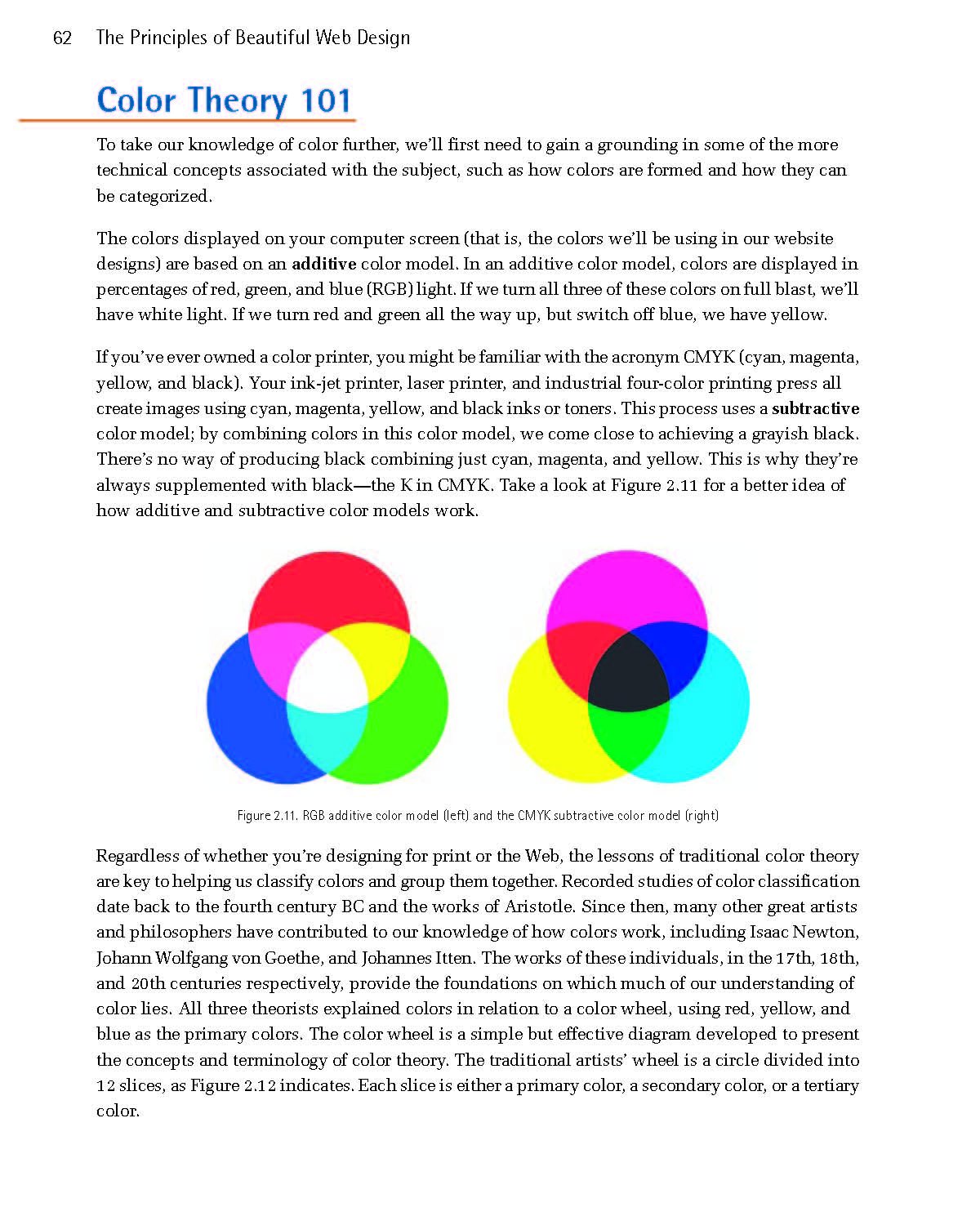
Perhaps the most mysterious aspect of design is the topic of color selection. Chapter 2 sheds light on this as we delve into both the aesthetic and scientific aspects of color theory. Armed with these simple guidelines, and some tips for creating harmonious color combinations, you’ll see how anyone can choose a set of colors that work well together to complement the overall message of a website. Finally, we’ll learn how the palette for Knoxville Reflexology was chosen.

Chapter 3: Texture
An aspect of web design that’s often overlooked, texture is the key to creating designs that stand out. By understanding how the individual elements of texture function, you’ll learn how to use points, lines, and shapes to communicate and support your site’s message on a number of levels. We’ll then get to see firsthand how subtle textures helped shape the identity and character of our example website.

Chapter 4: Typography
The importance of typography is undeniable. Type is everywhere, and understanding the mechanics of written language is essential for any visual designer. In this chapter, we’ll dive beneath the surface of this rich topic, exploring the basics of the letterform, and investigating various typeface distinctions.

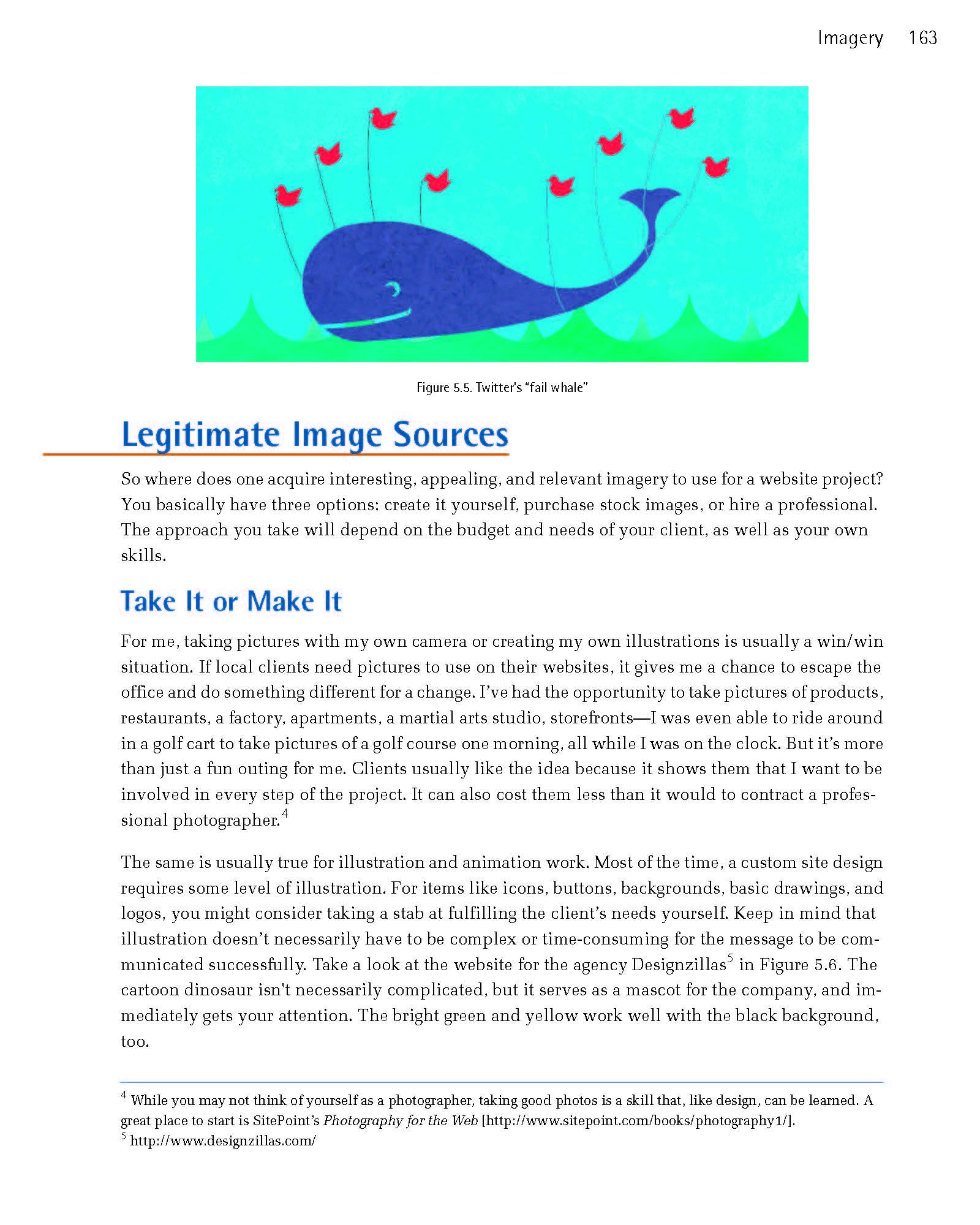
Chapter 5: Imagery
The necessary companions to any well-designed site are the images and illustrations that grace its pages. In the final chapter, we’ll discuss what we should look for in the visual elements that we use on our pages, and locate sources of legitimate supporting imagery. Of course, finding the right image is often just the beginning. We’ll also learn some image-editing basics before we see the final steps in our example project.
- Mua astaxanthin uống có tốt không? Mua ở đâu? 29/10/2018
- Saffron (nhụy hoa nghệ tây) uống như thế nào cho hợp lý? 29/09/2018
- Saffron (nghệ tây) làm đẹp như thế nào? 28/09/2018
- Giải đáp những thắc mắc về viên uống sinh lý Fuji Sumo 14/09/2018
- Công dụng tuyệt vời từ tinh chất tỏi với sức khỏe 12/09/2018
- Mua collagen 82X chính hãng ở đâu? 26/07/2018
- NueGlow mua ở đâu giá chính hãng bao nhiêu? 04/07/2018
- Fucoidan Chính hãng Nhật Bản giá bao nhiêu? 18/05/2018
- Top 5 loại thuốc trị sẹo tốt nhất, hiệu quả với cả sẹo lâu năm 20/03/2018
- Footer chi tiết bài viết 09/03/2018
- Mã vạch không thể phân biệt hàng chính hãng hay hàng giả 10/05/2023
- Thuốc trắng da Ivory Caps chính hãng giá bao nhiêu? Mua ở đâu? 08/12/2022
- Nên thoa kem trắng da body vào lúc nào để đạt hiệu quả cao? 07/12/2022
- Tiêm trắng da toàn thân giá bao nhiêu? Có an toàn không? 06/12/2022
- Top 3 kem dưỡng trắng da được ưa chuộng nhất hiện nay 05/12/2022
- Uống vitamin C có trắng da không? Nên uống như thế nào? 03/12/2022
- [email protected]
- Hotline: 0909977247
- Hotline: 0908897041
- 8h - 17h Từ Thứ 2 - Thứ 7
Đăng ký nhận thông tin qua email để nhận được hàng triệu ưu đãi từ Muathuoctot.com
Tạp chí sức khỏe làm đẹp, Kem chống nắng nào tốt nhất hiện nay Thuoc giam can an toan hiện nay, thuoc collagen, thuoc Dong trung ha thao , thuoc giam can LIC, thuoc shark cartilage thuoc collagen youtheory dau ca omega 3 tot nhat, dong trung ha thao aloha cua my, kem tri seo hieu qua, C ollagen shiseido enriched, và collagen shiseido dạng viên , Collagen de happy ngăn chặn quá trình lão hóa, mua hang tren thuoc virility pills vp-rx tri roi loan cuong duong, vitamin e 400, dieu tri bang thuoc fucoidan, kem chống nhăn vùng mắt, dịch vụ giao hang nhanh nội thành, crest 3d white, fine pure collagen, nên mua collagen shiseido ở đâu, làm sáng mắt, dịch vụ cho thue kho lẻ tại tphcm, thực phẩm tăng cường sinh lý nam, thuoc prenatal bổ sung dinh dưỡng, kem đánh răng crest 3d white, hỗ trợ điều trị tim mạch, thuốc trắng da hiệu quả giúp phục hồi da. thuốc mọc tóc biotin



























 KHUYẾN MÃI LỚN
KHUYẾN MÃI LỚN Hỗ Trợ Xương Khớp
Hỗ Trợ Xương Khớp Bổ Não & Tăng cường Trí Nhớ
Bổ Não & Tăng cường Trí Nhớ Bổ Sung Collagen & Làm Đẹp
Bổ Sung Collagen & Làm Đẹp Bổ Thận, Mát Gan & Giải Độc
Bổ Thận, Mát Gan & Giải Độc Chăm Sóc Sức khỏe Nam Giới
Chăm Sóc Sức khỏe Nam Giới Chăm Sóc Sức khỏe Nữ Giới
Chăm Sóc Sức khỏe Nữ Giới Chăm sóc Sức khỏe Trẻ Em
Chăm sóc Sức khỏe Trẻ Em Thực Phẩm Giảm Cân, Ăn Kiêng
Thực Phẩm Giảm Cân, Ăn Kiêng Bổ Sung Vitamin & Khoáng Chất
Bổ Sung Vitamin & Khoáng Chất Bổ Tim Mạch, Huyết Áp & Mỡ Máu
Bổ Tim Mạch, Huyết Áp & Mỡ Máu Bổ Mắt & Tăng cường Thị lực
Bổ Mắt & Tăng cường Thị lực Điều Trị Tai Mũi Họng
Điều Trị Tai Mũi Họng Sức Khỏe Hệ Tiêu hóa
Sức Khỏe Hệ Tiêu hóa Chăm Sóc Răng Miệng
Chăm Sóc Răng Miệng Chống Oxy Hóa & Tảo Biển.
Chống Oxy Hóa & Tảo Biển.